
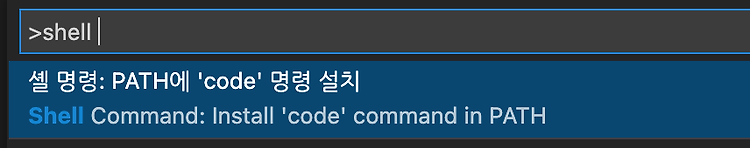
얼마 전에 노트북을 맥북 에어 m1으로 바꿨습니당 웹 프론트엔드 개발을 하려고 웬만한 설치는 했다생각하고 VSCode 터미널로 실행시켰더니 zsh: command not found: code 이런 에러 문구가 생기네요..! 해결 방법 : PATH에 code를 등록시켜야합니다! 절차는 아주 간단합니다! 1. VSCode에서 Command Palette를 실행시킵니다. (cmd + shift + p) 2. " Shell Command: Install 'code' command in PATH " 입력하고 enter 3. 터미널에서 code . 라고 입력하면 실행되는 것을 확인할 수 있습니다.
